In today's world of Internet era, where we are heading towards Artificial Intelligence (AI), Let's understand the basic concepts behind "How the Web Applications Work ? "
Here the terminology used in web applications discussed:
Client is a host (a device connected to the computer network) that sends and receives data to/from the server.
Server is a remote computer that stores the information in the database and serves this data whenever a client raised the request.
Hyper Text Transfer Protocol (HTTP) is an application layer protocol for transmitting hypermedia documents (such as HTML) over the computer Network. Referred to as a Stateless Protocol, meaning that the state of the previous requests does not maintained by the server. Moreover, HTTP is the basis for building the REST APIs and make AJAX Requests with in websites to make more dynamic.
And HTTPS (Hyper Text Transfer Protocol Secure) is an encrypted version of the HTTP protocol which uses TLS(Transfer Layer Security) to Encrypt all communication between client and server to exchange data safe and securely.
Difference between Domain Name & IP Address:
Each device connected to the Internet has a unique Internet Protocol (IP) address which other machines use to find the device. And the Domain Name System (DNS) eliminates the need of memorizing IP Addresses to request the remote servers through browsers.
In other words, While browsing internet when we want to access a remote application (like, pavanpps.biz ) we should provide address to the remote server. But, we usually type the domain name (pavanpps.biz) instead of complex alpha-numeric IP address (198.51.45.72).
How the client access the remote application ?
The Browser translates domain name to the IP address (if not, it requests ISP to perform a DNS Lookup to get IP address). Once the IP address is found, it establishes TCP(Transmission Control Protocol) Connection(TLS for secure HTTP connection) to the server. On behalf of the user, the browsers raises initial request to the html file and the Browser render the HTML file using Document-Object-Model.
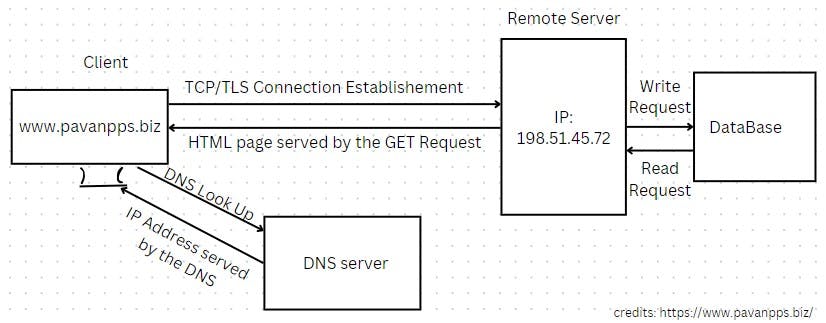
The following illustration shows the process of accessing remote application:

Transmission Control Protocol (TCP) / Transport Layer Security (TLS) Connection Establishment:
Transmission Control Protocol (TCP), a three-way handshake mechanism which establishes a TCP/IP connection over the Network.
when the browser gets IP address(either from DNS cache or DNS Lookup), it raises connection request to the server over TCP Protocol. Usually, the three messages are transmitted by the TCP to negotiate and start the session, which are SYN(Synchronize), SYN-ACK(Synchronize-Acknowledgement), ACK(Acknowledge), commonly referred as SYN-SYN-ACK.
For secure connections (HTTPS), another handshake protocol called Transport Layer Security (TLS) is used, after the TCP connection has been established to ensure secure transfer of data between server and client.
This requires five more round trips after the TCP connection establishment, before the HTTP request is sent.
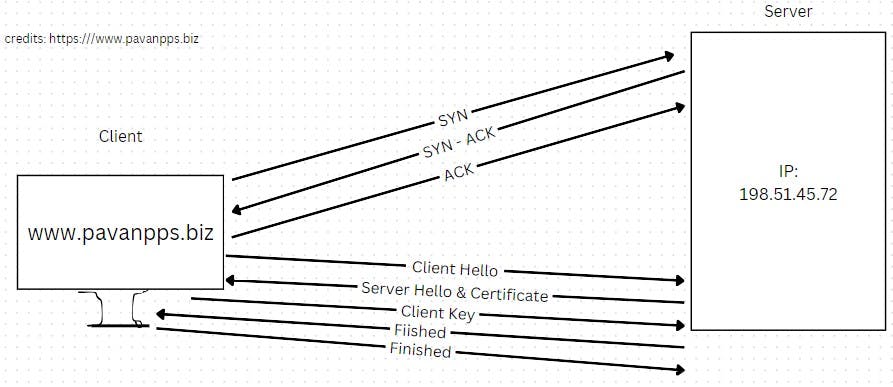
After the 8 round trips, the browser is finally able to make the request. The following illustration demonstrates the same process:

Please do give your valuable suggestions to improve my writings on here:
Linkedin: linkedin.com/in/pavan-sai-padavala
Twitter: https://twitter.com/Pavan_pps/